10강

div은 아무 의미 없이 디자인을 나타낼 때 쓰는 태그이다. 블록 레벨 엘리먼트이기 때문에 화면 전체를 사용하기 때문에 span 태그 사용하면 글자에 해당하는 영역만큼을 사용할 수 있다. (인라인 엘리먼트)
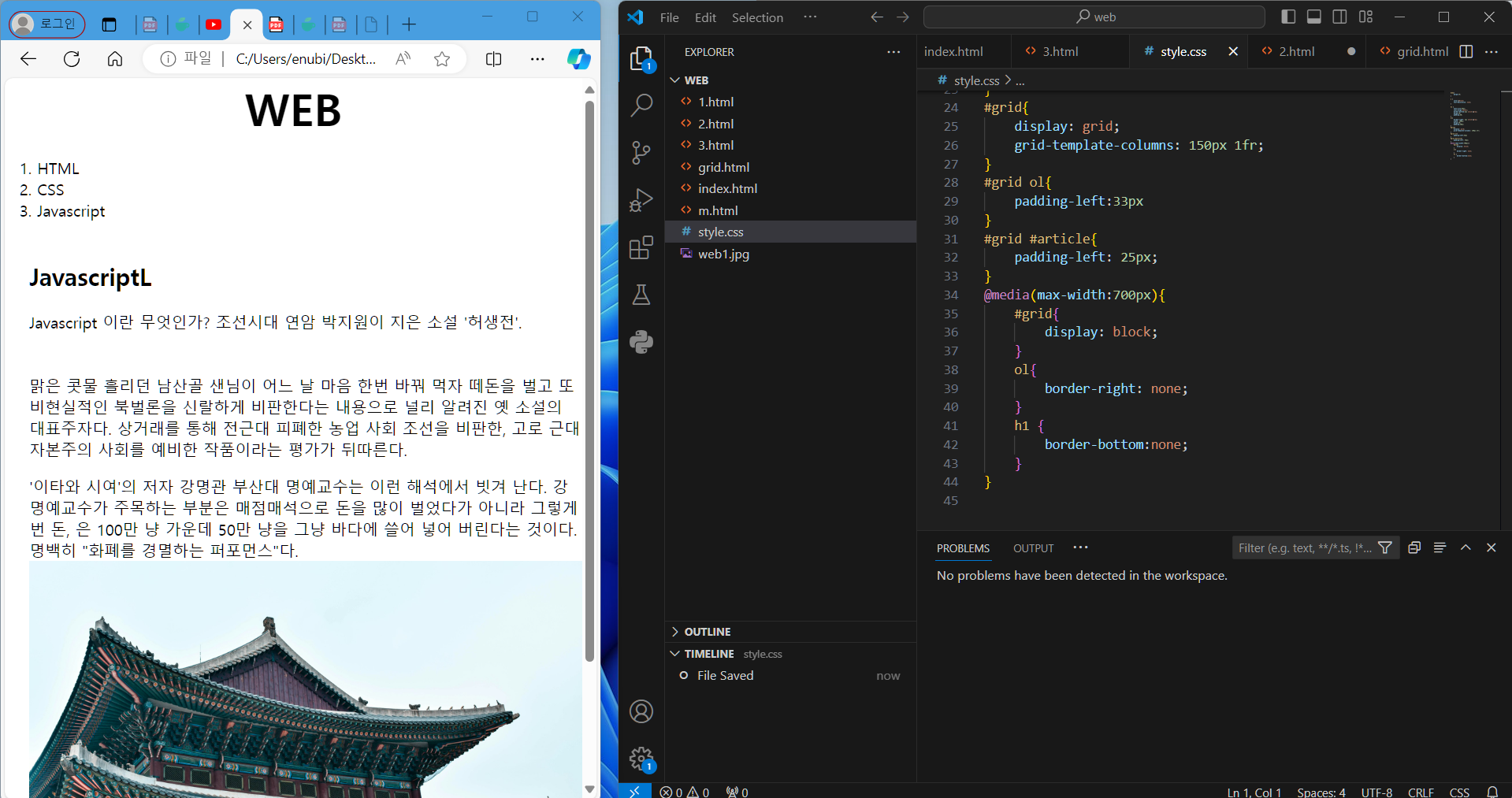
1fr은 남은 화면을 1등분 하겠다는 뜻이다. 2fr이면 화면을 2등분한다. 현재 코드에서는 화면의 길이에서 150px을 빼고 남은 크기를 차지한다.
11강

지난 시간에 배웠던 것을 사용하여 코드를 수정해본다.
12강


반응형 디자인이란 화면의 크기에 따라 웹페이지의 각 요소들이 반응하여 동작한다. media screen을 활용하여 어떤 크기일 때 화면이 보일 지 안 보일지를 정할 수 있다.
13강

지난 번에 배웠던 것을 토대로 코드를 수정하여 화면에 따라 어떻게 보이는지 다르게 한다.
14강

중복된 내용을 없애기 위해 style.css라는 파일을 만들고, 기존에 있던 style 태그들을
<link rel="stylesheet" href="style.css">
으로 대처한다.
15강
가장 중요한 것은 선택자와 속성이다.



