1주차
web이 처음 등장할 때 html만이 있었다
css는 더욱 web을 더욱 아름답게 보이기 위해서이다
2주차
사람들은 html을 꾸며보려 했지만 포기하고 css라는 언어를 만들었다. <font>라는 태그로 html의 문자 색을 바꿀 수 있다.
3주차
문장의 시작과 끝을 <!-- -->으로 감싸면 시작과 끝에 보이지 않는다
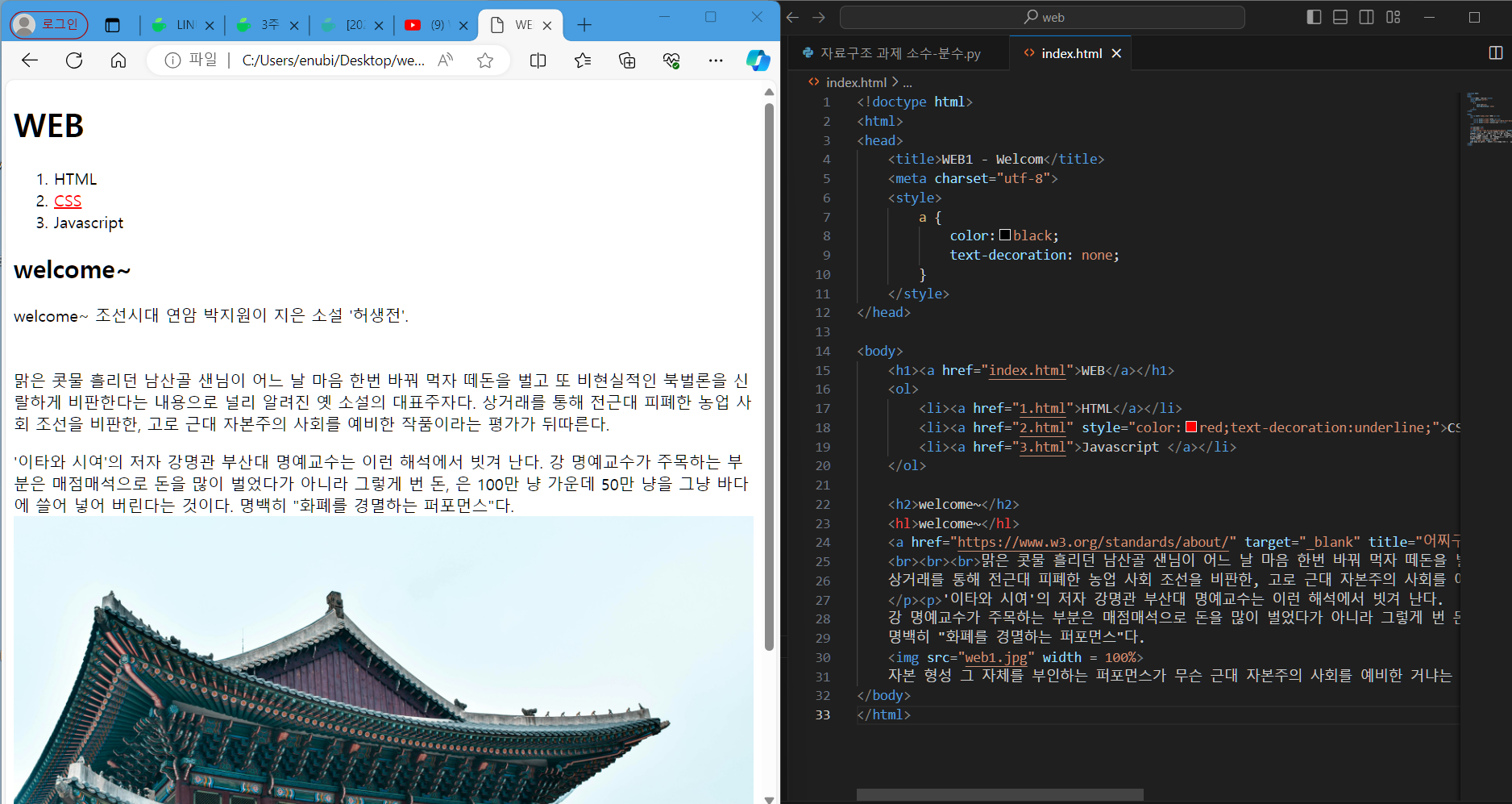
<style>태그는 이 부분은 css언어를 사용하는거라고 말하는 것이다
css에서는 폰트의 색을 a { color:색깔; }으로 바꿀 수 있다(a태그의 폰트 색을 붉게 바꿈)
4주차

text-decoration: none;과 text-decoration: underline;을 이용해 밑줄을 치고 없앨 수 있다. ;은 문장과 문장을 구분해준다.
한 문장 안에서 style태그를 사용하는 것도 가능하다.
5주차
이제 모르는 것이 무엇인지 직접 알아갈 수 있는 능력을 가졌다.
6주차

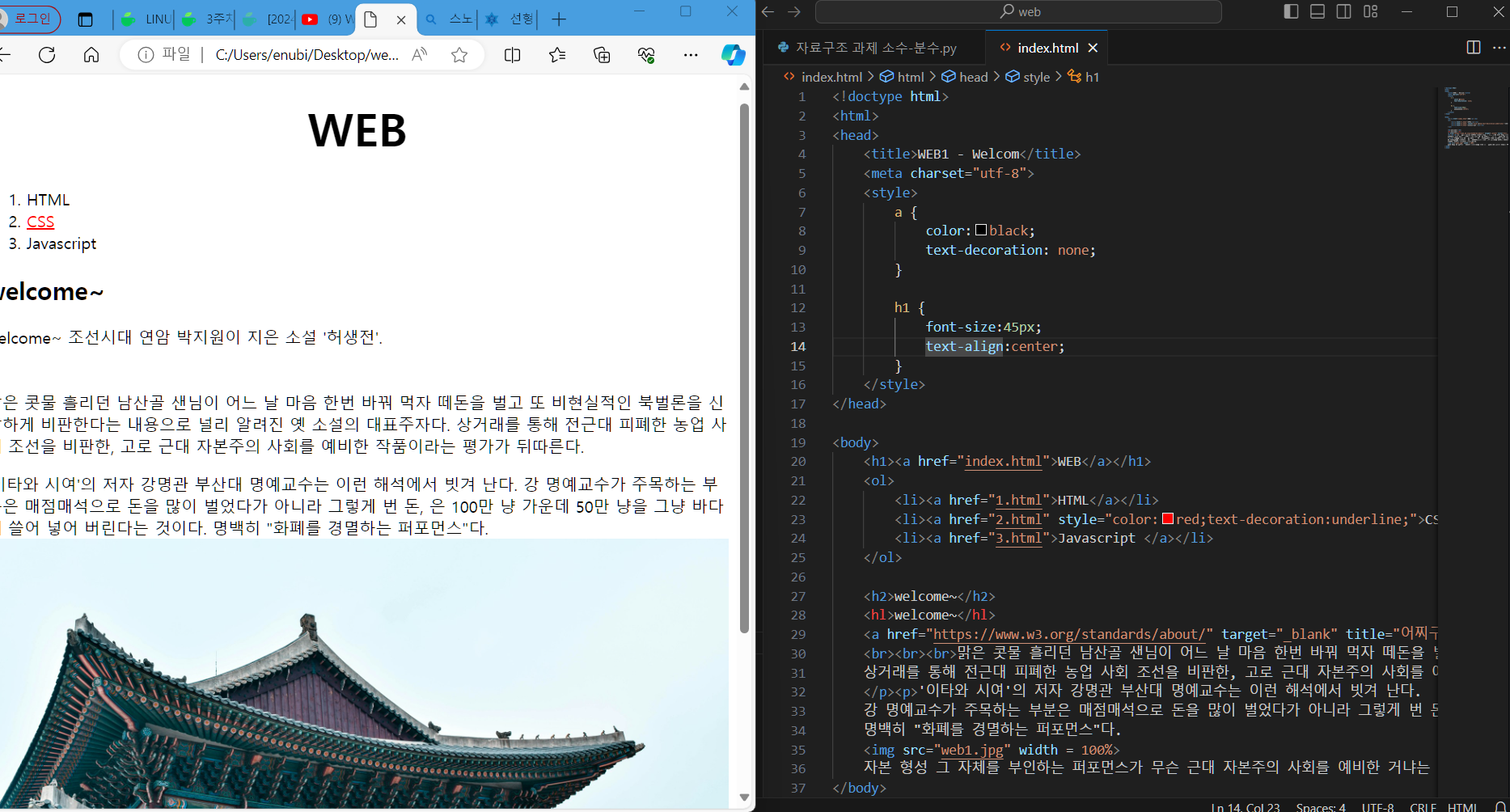
style태그로 모든 h1태그를 선택한다.
font-size를 이용하여 폰트 크기를 조정한다.
font_align을 이용하여 폰트의 위치를 조정한다.
7주차

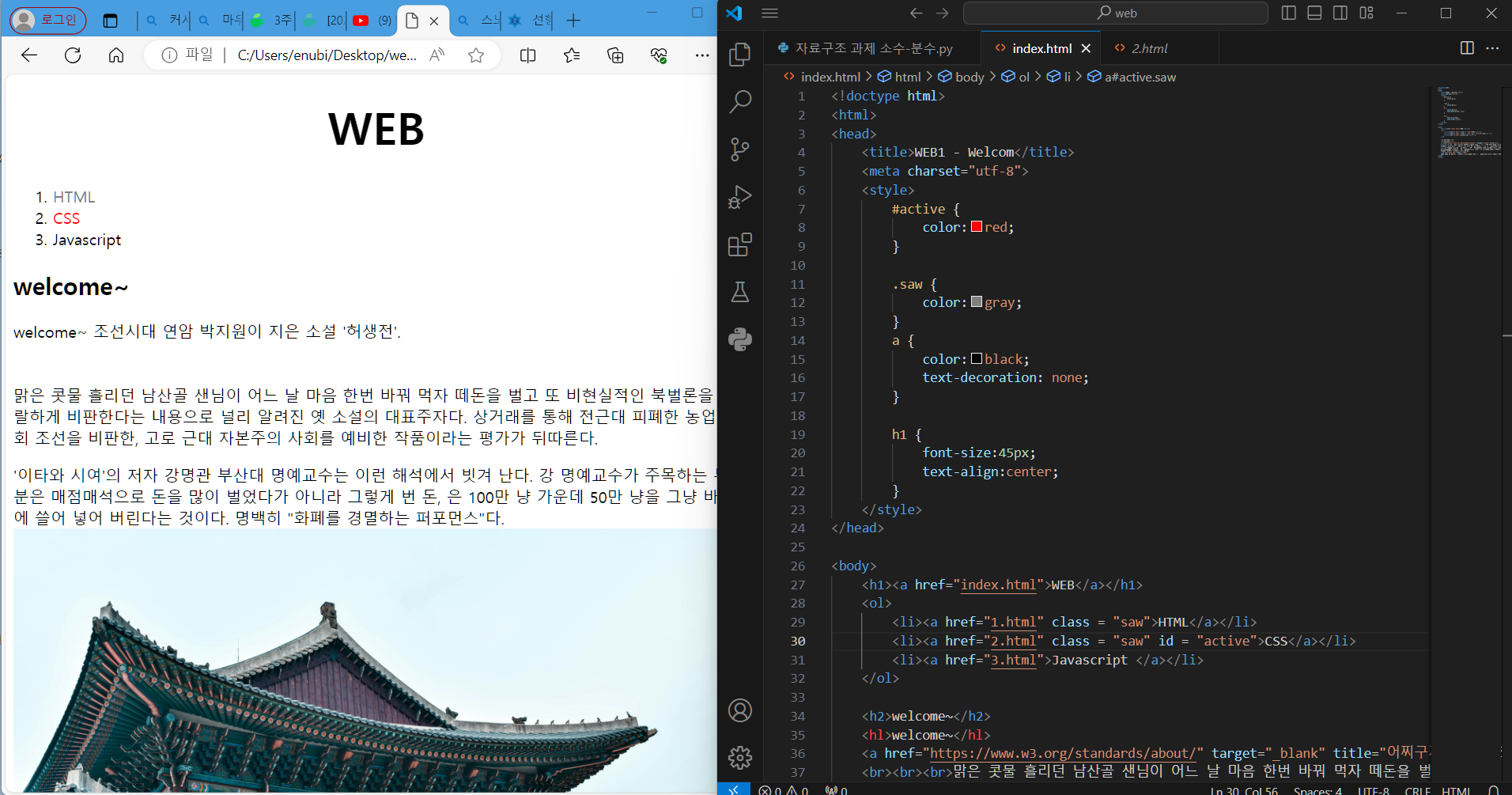
클래스라는 html속성을 사용하는 것이 가능하다. 여기서는 saw라고 만들었으며 사용하는 특수한 기호가 .이다. 클래스에는 여러가지 요소가 들어갈 수 있다. 요소들은 띄어쓰기로 구분한다. css에서는 일단 크게 평범한 태그보다 클래스 우선 순위가 높으며, 이 중에서 나중에 나온 것이 우선 순위가 높다. 클래스 내에서 가장 높은 우선 순위는 id를 이용한다. 이때는 앞의 .을 #으로 바꾼다.
8주차

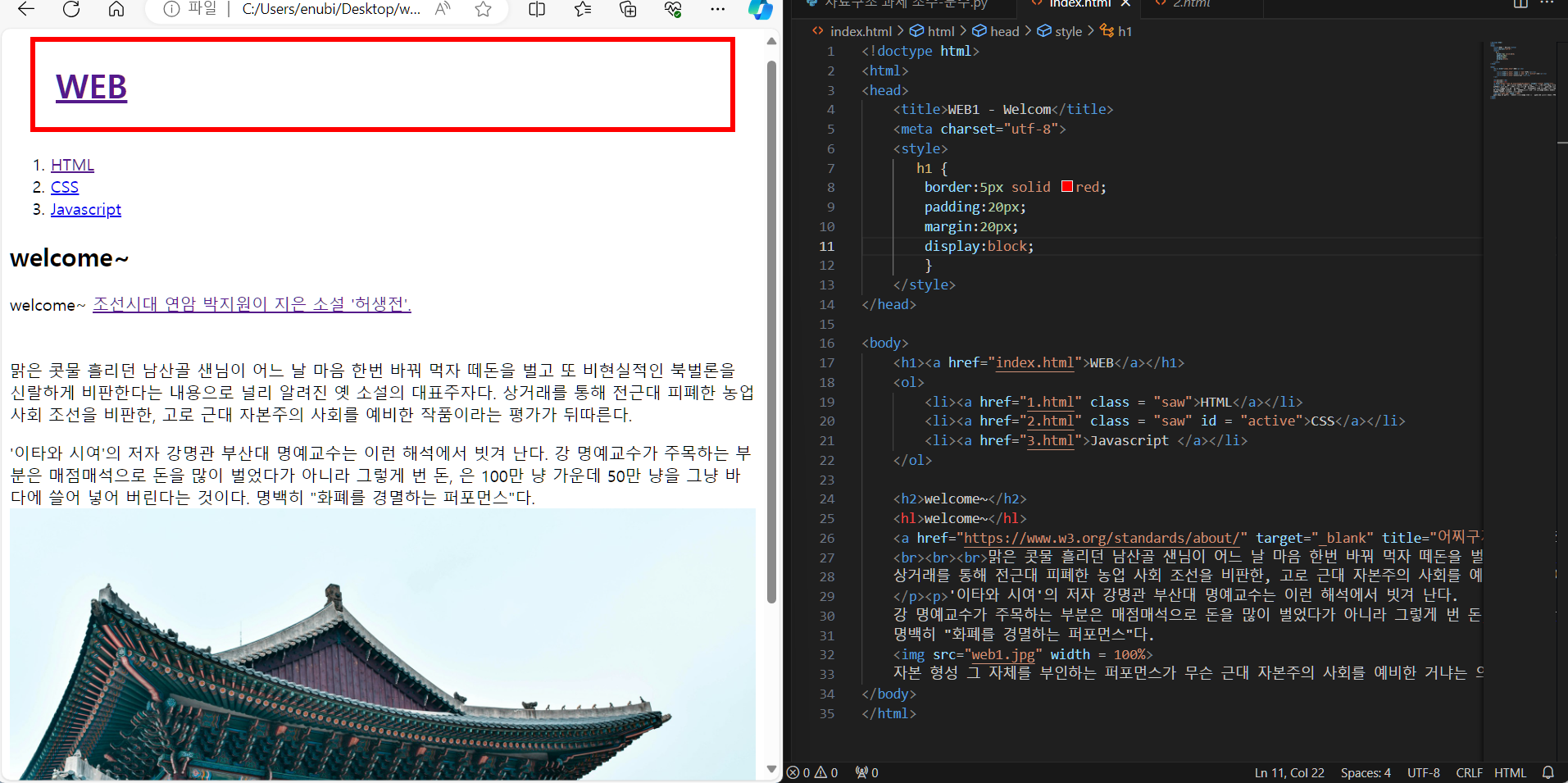
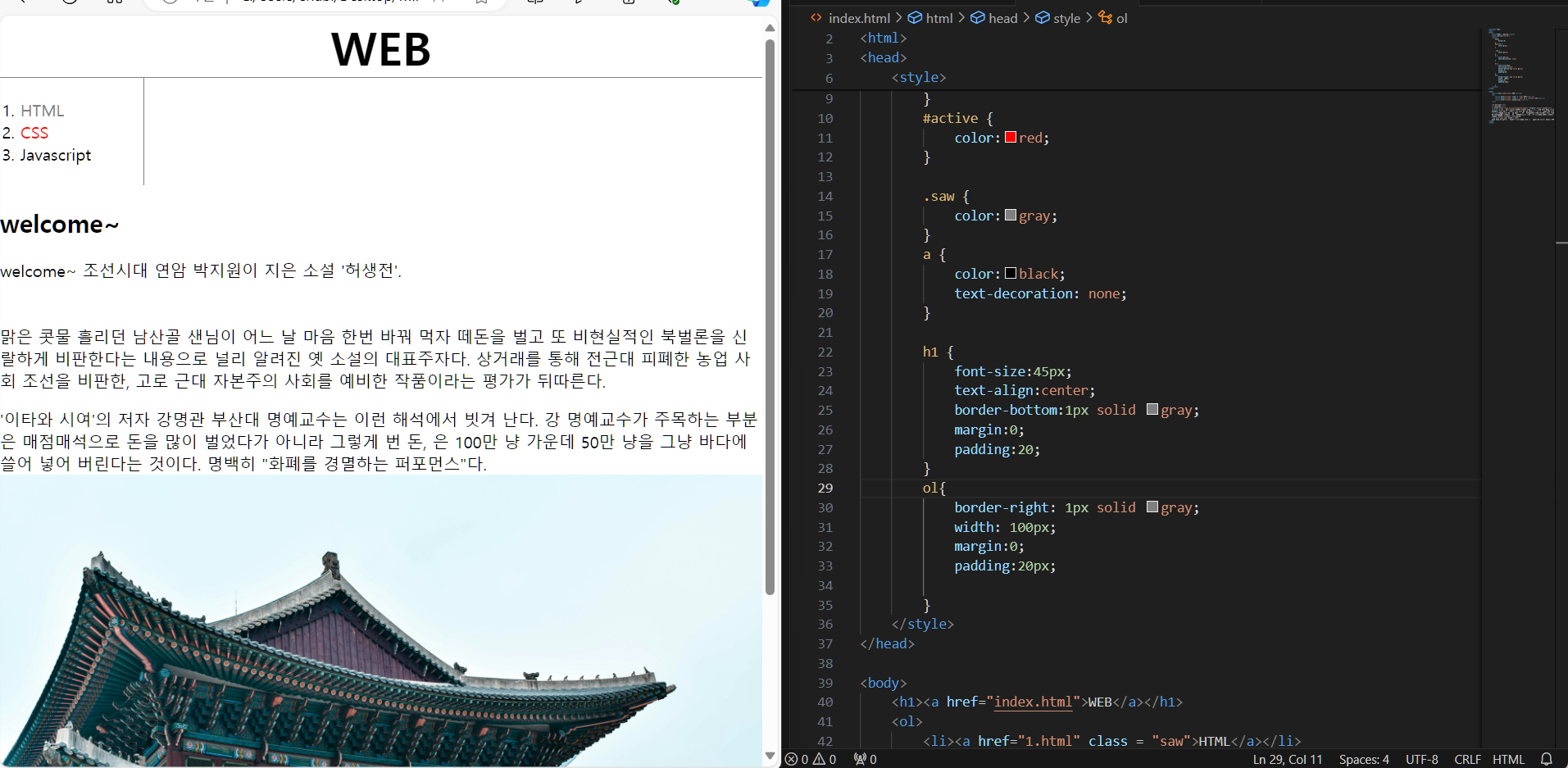
문장에 block으로 테두리를 감쌀 수 있다. border에 몇 픽셀, 네모칸이 점선인지 선형인지의 여부, 색깔에 관한 정보를 줄 수 있다. padding은 글자와 박스 사이의 간격을 떼는 가의 여부이며, 떼어내면 몇 픽셀인지 쓴다. margin은 박스와 박스 사이의 간격을 말한다. display에서 block은 화면 전체를, inline은 해당 칸만 사용한다.
9주차

border로 선을 그어내릴 수 있다.
border-bottom이면 아래에, border-right면 오른쪽에 세로로 선을 긋는다.



