웹
인터넷을 기반으로 구현된 서비스 중 HTTP를 이용하여 정보를 공유하는 서비스를 웹이라고 한다. 정보를 제공하는 주체를 웹 서버 (Web Server), 정보를 받는 이용자를 웹 클라이언트 (Web Client) 라고 한다,
웹의 발전과 웹 보안의 중요성
과거에는 단순히 정보를 보여주는 것에서 그쳤다면, 현재는 정보를 검색하고 직접 제품을 구매할 수 있도록 변화하였다. 그리고 웹에서 처리하는 정보 자산들이 많아짐에 따라 이들을 안전하게 보관하고 처리해야 할 필요성도 함께 증가하였습니다. 그래서 웹을 통한 정보의 교환 과정에서 이러한 민감한 정보들이 유출되거나 악용되지 않도록 보호하는 웹 보안의 중요성이 대두하고 있다.
웹 서비스, 프론트엔드와 백엔드
웹서비스는 현재는 이용자의 요청을 해석하고 가공하여 필요한 정보와 기능을 제공하는 능동형 서비스에 가깝다. 이용자의 요청을 받는 부분을 프론트엔드 (Front-end), 요청을 처리하는 부분을 백엔드 (Back-end)라고 부른다.
프론트엔드는 이용자에게 직접 보여지는 부분으로, 웹 리소스 (Web Resource)라는 것으로 구성된다. 페이지가 보여주고 있는 정보들은 모두 웹 리소스에 명시되어 있다.
웹 리소스
웹 리소스란, 웹에 갖춰진 정보 자산을 의미한다. 웹 브라우저의 주소창에 http://dreamhack.io/index.html 주소를 입력하면 dreamhack.io에 존재하는 /index.html 경로의 리소스를 가져오라는 의미다. 모든 웹 리소스는 고유의 Uniform Resource Identifier (URI)를 가지며, 이를 이용하여 식별됩니다. 웹의 프론트엔드를 구성하는 대표적인 웹 리소스들은 다음과같다
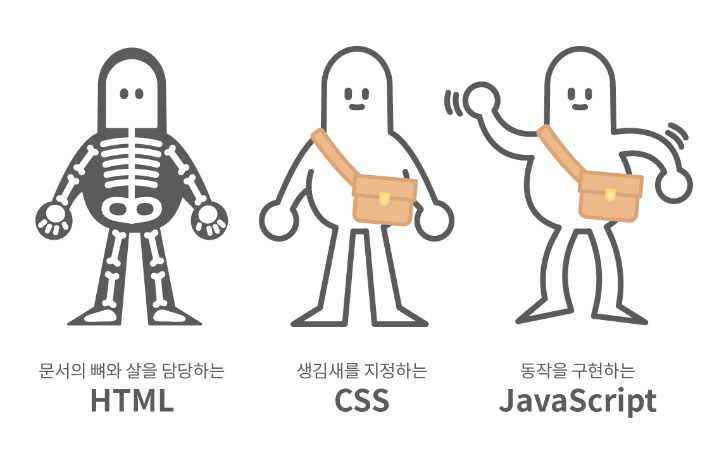
- Hyper Text Markup Language (HTML)
- 웹 문서의 뼈와 살을 담당한다. 태그와 속성을 통한 구조화된 문서 작성을 지원한다.
- Cascading Style Sheets (CSS)
- 웹 문서의 생김새를 지정한다. 웹 리소스들의 시각화 방법을 기재한 스타일 시트다. 글자의 색깔이나 모양, 배경 색상, 이미지의 크기나 위치 등을 CSS로 지정할 수 있습다. 브라우저는 이를 참고하여 웹 문서를 시각화한다.
- JavaScript (JS)
- 웹 문서의 동작을 정의한다. 이용자가 버튼을 클릭했을 때, 어떻게 반응할지, 이용자가 데이터를 입력하면 어디로 전송할지 등을 JS로 구현할 수 있다. JS는 이용자의 브라우저에서 실행되는데, 클라이언트가 실행하는 코드라고 하여 Client-Side Script라고도 부른다.

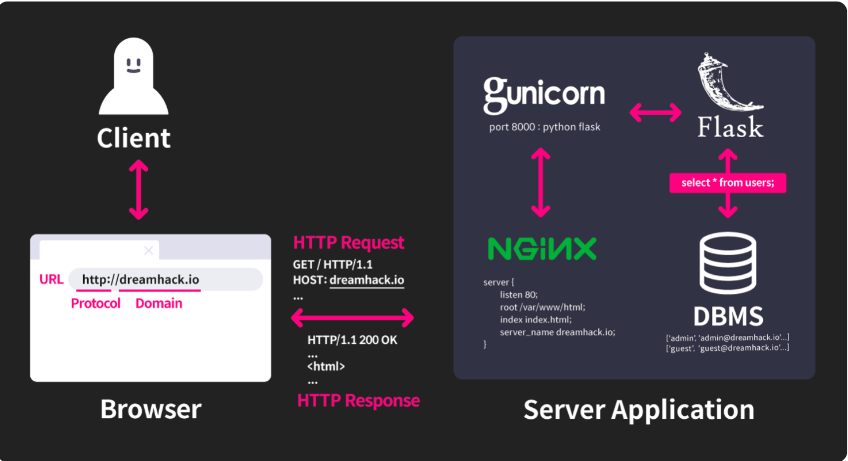
웹 클라이언트와 서버의 통신
- (클라이언트) 이용자가 브라우저를 이용하여 웹 서버에 접속한다.
- (클라이언트) 브라우저는 이용자의 요청을 해석하여 HTTP 형식으로 웹 서버에 리소스를 요청한다.
- (서버) HTTP로 전달된 이용자의 요청을 해석한다.
- (서버) 해석한 이용자의 요청에 따라 적절한 동작을 합니다. 리소스를 요청하는 것이라면, 이를 탐색합니다. 계좌 송금, 입금과 같은 복잡한 동작을 요구할 경우 내부적으로 필요한 연산을 처리한다.
- (서버) 이용자에게 전달할 리소스를 HTTP 형식으로 이용자에게 전달한다.
- (클라이언트) 브라우저는 서버에게 응답받은 HTML, CSS, JS 등의 웹 리소스를 시각화하여 이용자에게 보여준다.

인코딩
0과 1로 우리의 문자를 표현하는 것도 일종의 약속 덕분입니다. 이런 약속들을 특별히 인코딩(Encoding) 표준이라고 부르는데, 대표적으로 아스키(Ascii)와 유니코드(Unicode)가 있다. 아스키는 7비트 데이터에 대한 인코딩 표준입니다. 이를 이용하면 알파벳과 특수 문자 등을 표현할 수 있습니다. 아스키코드의 오류로 인해 유니코드라는 새로운 표준이 만들어졌습니다. “Uni(하나의)”라는 접두사가 나타내듯, 유니코드는 모든 언어의 문자를 하나의 표준에 담겠다는 목표로 제정되었습니다.
유니코드에서 한 문자는 최대 32개의 비트로 표현됩니다. 최근에는 한글, 한자, 히라가나, 가타카나, 알파벳과 같은 문자 외에 각종 이모지(Emoji)들도 유니코드에 포함되고 있습니다.
통신 프로토콜
웹 서버에 있는 리소스를 클라이언트가 받아 보려면, 클라이언트는 웹에게 특정 리소스를 지정하여 제공해달라고 요청해야 한다. 그러면 서버가 해당 요청을 이해하고, 대응되는 동작을 통해 클라이언트에게 리소스를 반환한다. 여기서 클라이언트의 행위를 요청(Request), 서버의 행위를 응답(Response)이라고 합니다.
프로토콜(Protocol)은 위와 같이 규격화된 상호작용에 적용되는 약속을 이릅니다. 컴퓨터와 통신할 때는 비교적 엄격한 프로토콜을 사용해야 합니다. 많은 컴퓨터 통신 프로토콜은 각 통신 주체가 교환하는 데이터(이하 메시지)를 명확히 해석할 수 있도록 문법(syntax)을 포함합니다. 일반적으로 이 문법에 어긋나는 메시지는 잘못 전송된 것으로 취급하여 무시됩니다.
HTTP
HTTP(Hyper Text Transfer Protocol)란 서버와 클라이언트의 데이터 교환을 요청(Request)과 응답(Response) 형식으로 정의한 프로토콜입니다. HTTP의 기본 메커니즘은 클라이언트가 서버에게 요청하면, 서버가 응답하는 것입니다.
HTTP 메시지
HTTP 메시지에는 클라이언트가 전송하는 HTTP 요청, 그리고 서버가 반환하는 HTTP 응답이 있습니다.
HTTP 헤더
HTTP 헤더(Headers) 각 줄은 CRLF로 구분되며, 첫 줄은 시작 줄(Start line), 나머지 줄은 헤더(Header)라고 부릅니다. 영문 표기에서는 Headers와 Header이지만, 한국어에서는 모두 헤더로 부르는 부분에 유의해야 한다.
HTTP 바디
HTTP 바디(Body)는 헤드의 끝을 나타내는 CRLF 뒤 모든 줄을 말합니다. 클라이언트나 서버에게 전송하려는 데이터가 바디에 담깁니다.
HTTP 요청
HTTP 요청은 서버에게 특정 동작을 요구하는 메시지입니다. 서버는 해당 동작이 실현 가능한지, 클라이언트가 그러한 동작을 요청할 권한이 있는지 등을 검토하고, 적절할 때만 이를 처리합니다.
시작 줄
HTTP 요청의 시작 줄은 메소드(Method), 요청 대상(Request target), 그리고 HTTP 버전으로 구성됩니다. 각각은 띄어쓰기로 구분합니다.
메소드는 요청 대상에 대해 서버가 수행하길 바라는 동작을 나타냅니다. 먼저 GET은 리소스를 가져와달라 요청하는 메소드입니다. 반대로, POST는 요청 대상에게 데이터를 보내는 메소드입니다. 이 외에 요청 URI는 메소드의 대상을, HTTP 버전은 클라이언트가 사용하는 HTTP 프로토콜의 버전을 나타냅니다.
헤더와 바디
시작 줄을 제외한 헤더와 바디는 HTTP 메시지에서 설명한 것과 같습니다.
HTTP 응답
HTTP 응답은 HTTP 요청에 대한 결과를 반환하는 메시지입니다. 요청을 수행했는지, 하지 않았는지, 안 했다면 이유는 무엇인지와 같은 상태 정보(Status), 그리고 클라이언트에게 전송할 리소스가 응답에 포함됩니다.
시작 줄
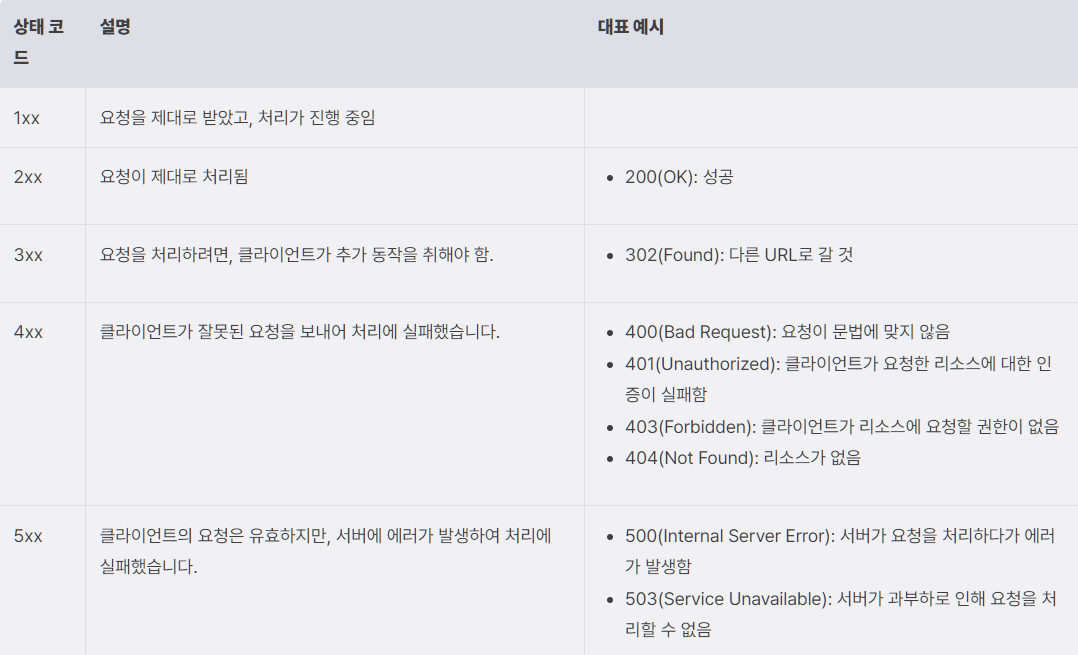
HTTP 응답의 시작 줄은 HTTP 버전, 상태 코드(Status Code), 그리고 처리 사유(Reason Phrase)로 구성됩니다. 각각은 띄어쓰기로 구분됩니다. HTTP 버전은 서버에서 사용하는 HTTP 프로토콜의 버전을 나타냅니다. 그리고 상태 코드는 요청에 대한 처리 결과를 세 자릿수로 나타냅니다.

HTTPS
HTTPS(HTTP over Secure socket layer)는 TLS(Transport Layer Security) 프로토콜을 도입하여 이런 문제점을 보완합니다. TLS는 서버와 클라이언트 사이에 오가는 모든 HTTP 메시지를 암호화합니다. HTTPS가 제정된 초기에는 금융이나 정부 서비스와 같이 민감한 데이터를 취급하는 웹 서비스들 위주로 HTTPS가 사용되었습니다.
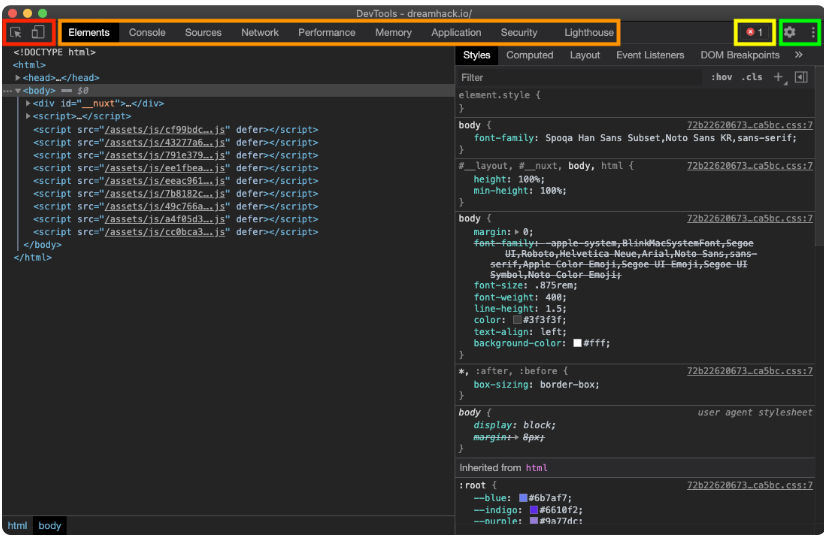
개발자 도구
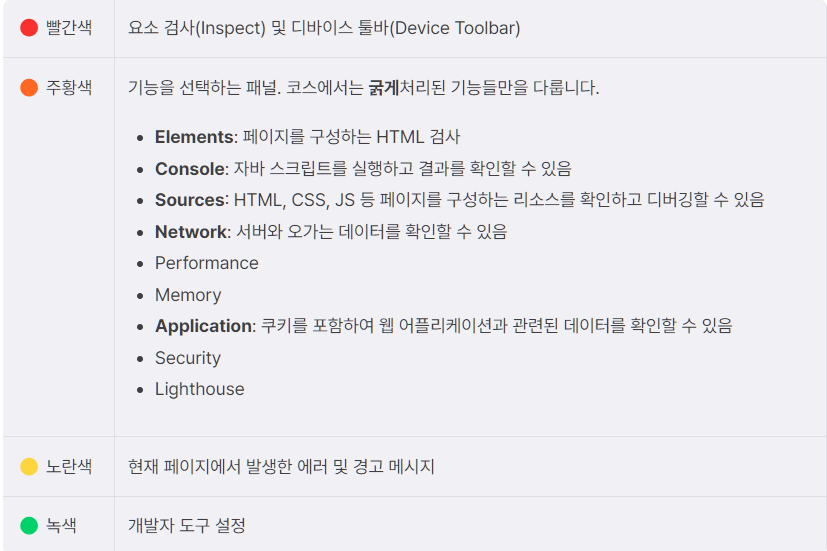
개발자 도구를 실행하려면 브라우저를 열고 F12를 누릅니다. 그러면 다음과 같은 개발자 도구 창이 브라우저에 나타납니다. 아래 그림에서 개발자 도구의 간단한 레이아웃 정보를 확인할 수 있습니다.


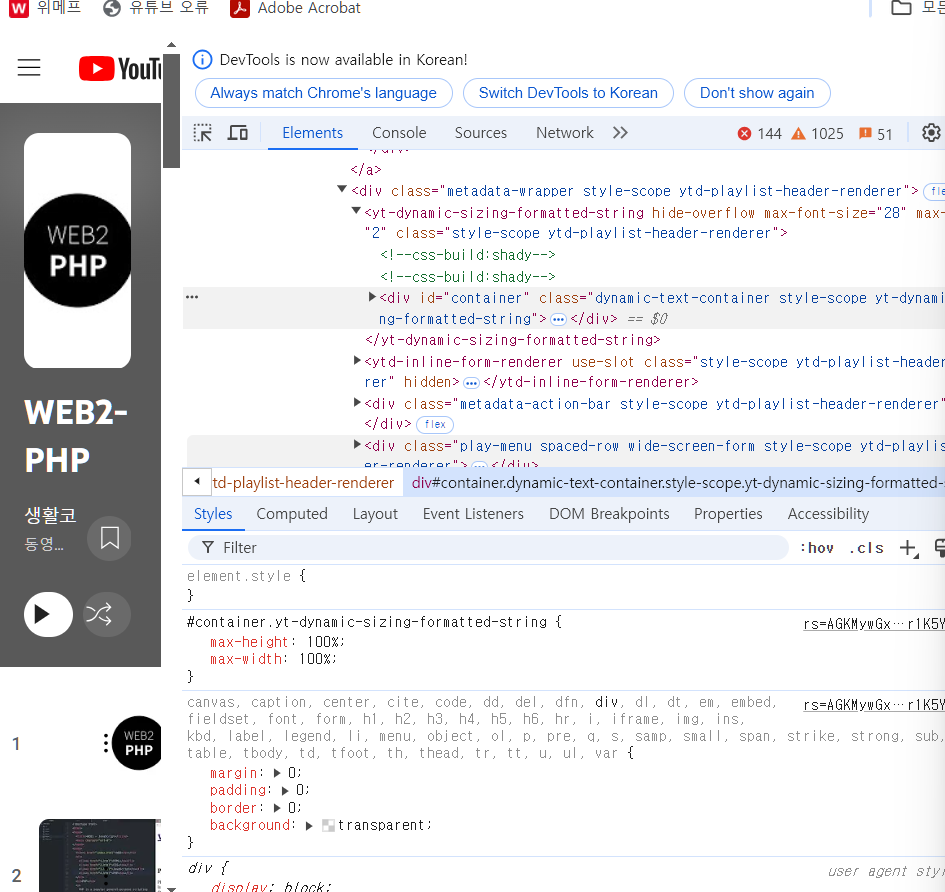
요소 검사
요소 검사를 활용하면 특정 요소의 개괄적인 정보를 파악하고, 이와 관련된 코드를 쉽게 찾을 수 있습니다. WEB2-PHP를 눌렀을 때의 모습이다.

디바이스 툴바
디바이스 툴바(Device Toolbar)를 활용하면 현재 브라우저의 화면 비율 및 User-Agent를 원하는 값으로 변경할 수 있습니다. 현대에는 웹 페이지가 렌더링되어야 할 화면 비율도 가지각색으로 많아지고 있습니다. 개발자는 모든 이용자에게 좋은 웹 경험을 줘야하므로, 자신이 개발한 웹 서비스가 다른 장치에서도 잘 작동하는지 점검해봐야 합니다.
Elements
HTML 읽기:현재 페이지를 구성하는 HTML의 코드를 읽을 수 있습니다.
HTML 수정:코드를 선택한 상태로 단축키 F2를 누르거나 더블 클릭하면, 이를 수정할 수 있습니다. 요소 검사 기능을 같이 활용하면 수정할 코드를 빠르게 선택할 수 있어 편리합니다.
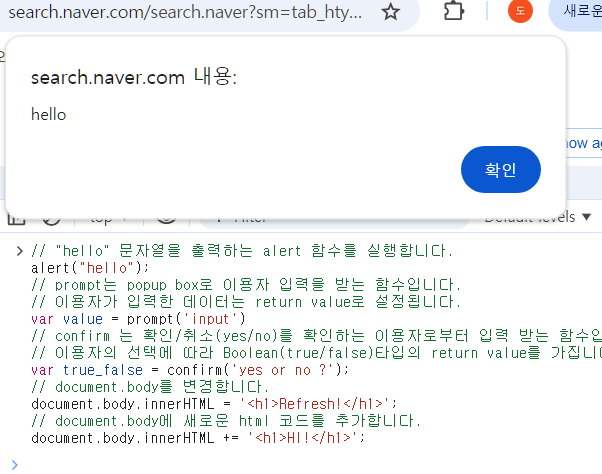
Console
콘솔(Console)은 프론트엔드의 자바스크립트 코드에서 발생한 각종 메세지를 출력하고, 이용자가 입력한 자바스크립트 코드를 실행도 해주는 도구다. 자바스크립트로 웹 개발을 할 때, console 오브젝트에는 개발자 도구의 콘솔에 접근할 수 있는 함수가 정의되어 있다. 코드를 작성하면서 어떤 변수의 값을 중간에 출력해보고 싶다면, console.log 등을 유용하게 사용할 수 있습니다.


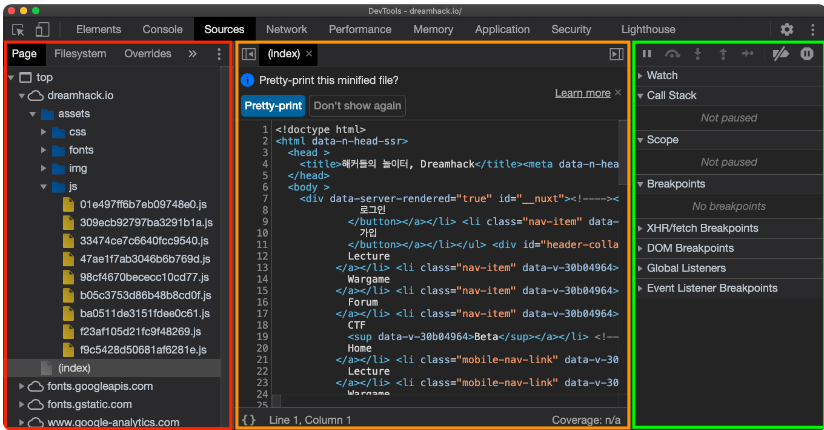
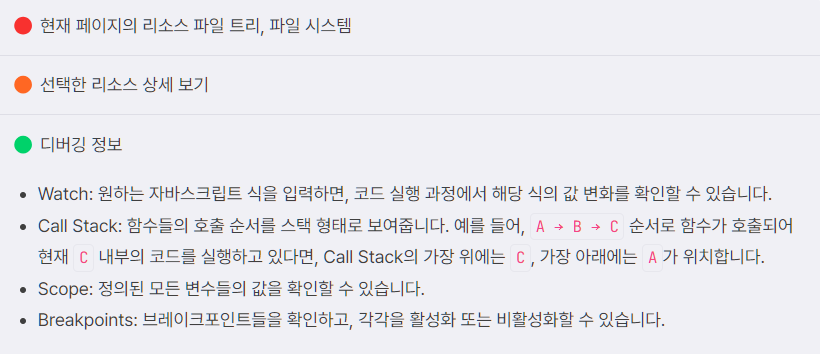
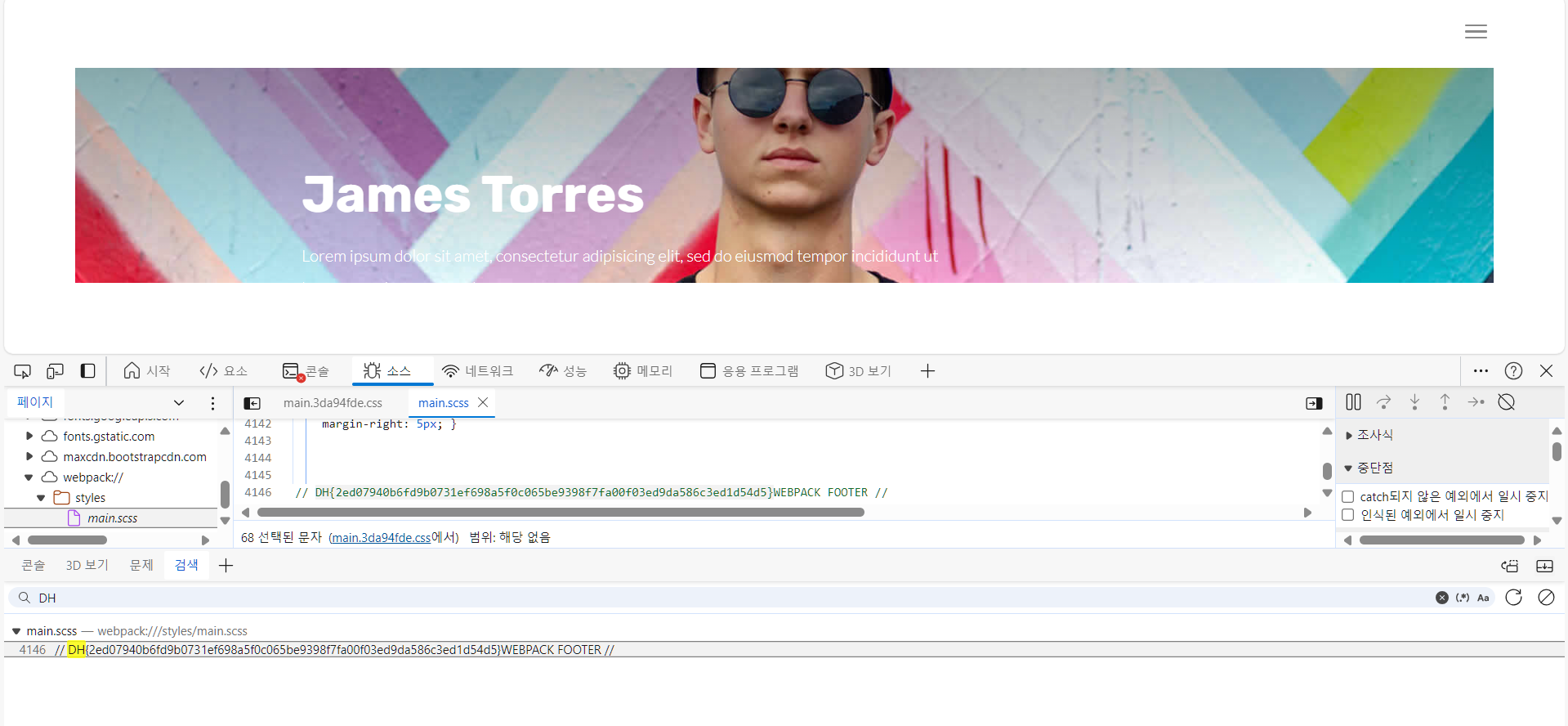
Sources
현재 페이지를 구성하는 웹 리소스들을 확인할 수 있습니다.


Sources: Debug
또한, Source 탭에서는 원하는 자바스크립트를 디버깅할 수도 있습니다. 하단의 코드는 이용자가 입력한 name, num에 따라 실행 흐름이 바뀌는 코드인데, 이를 다음과 같은 방법으로 디버깅할 수 있습니다.
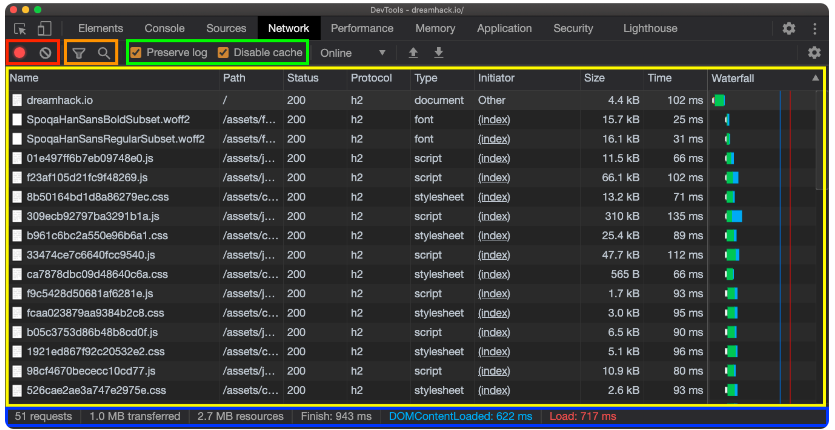
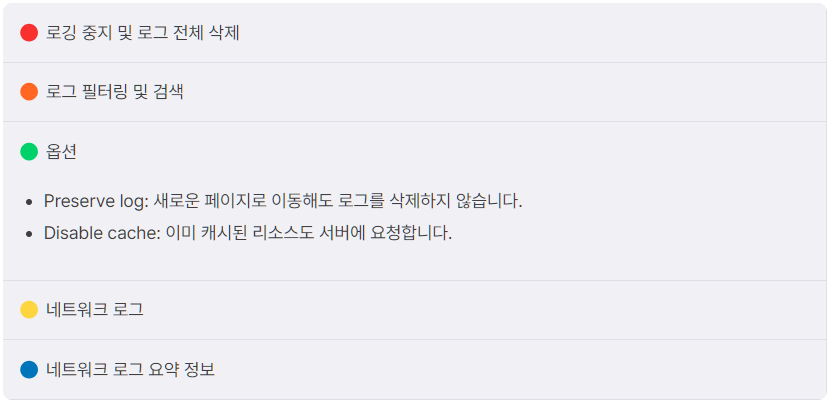
Network
서버와 오가는 데이터를 확인할 수 있습니다.


원하는 항목을 선택하면 해당 요청 및 응답 데이터를 확인할 수 있습니다.
Network - Copy
로그를 우클릭하고, Copy에서 원하는 형태로 복사할 수 있습니다.
Application
쿠키, 캐시, 이미지, 폰트, 스타일시트 등 웹 애플리케이션과 관련된 리소스를 조회할 수 있다. Cookies에서는 브라우저에 저장된 쿠키 정보를 확인하고, 수정할 수 있다.
Console Drawer
개발자 도구에 새로운 콘솔창을 열어 가시성과 효율성을 높일 수 있습니다. 다음과 같이 네트워크 패널과 콘솔 패널을 동시에 사용할 수도 있습니다.

혼자 실습

index.html에 들어가서 소스로 들어간 뒤 검색기능을 사용하여 Flag를 획득한다.
퀴즈







Q1. 다음 중 기본 HTTP 포트 번호는?
A.80
Q2. 다음 중 기본 HTTPS 포트 번호는?
A.443
Q3. 다음 중 서버에 추가 정보를 전달하는 데이터 부분으로, 이용자가 입력한 데이터를 전달하기 위함 보다는 이용자와 서버가 상호작용하기 위한 정보를 담기 위해 사용되는 것은?
A.HTTP Header
Q1. Host로는 Domain Name만 사용할 수 있다.
A.X
Q2. 다음 중 웹을 서핑하기 위해 사용하는 프로그램은?
A.웹브라우저
Q1. 개발자 도구의 Console 탭에서 특정 변수의 값을 콘솔 화면에 출력할 때 사용하는 함수는?
A. console.log
Q2. 개발자 도구의 Sources 탭에서 원하는 자바스크립트를 디버깅할 수 있다.
A.O
Q3. 브라우저의 특정 모드로써 브라우저를 종료할 때 방문 기록, 쿠키 및 사이트 데이터, 양식 입력 값 등의 정보가 저장되지 않는 모드는?
A.시크릿모드
Q4. 개발자 도구에서는 HTML이나 JavaScript는 수정할 수 있지만 CSS는 수정할 수 없다.
A.X



